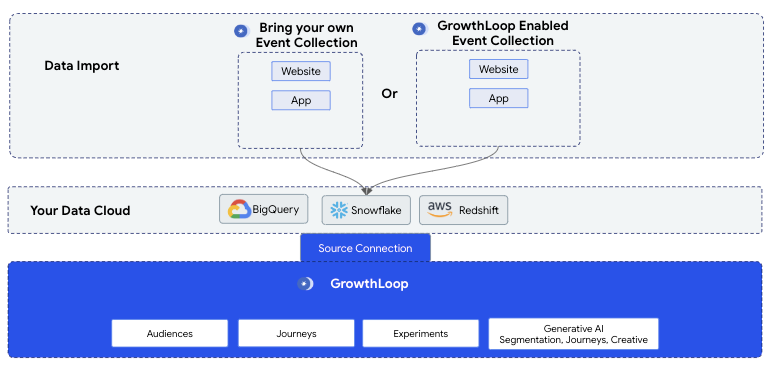
Event Collection
Learn how to collect events to your data cloud.
Bring your Own Event Collection
With GrowthLoop, you can use events you collect from your website and mobile app that land in your Data Cloud to create audiences and journeys. Whether you are using MetaRouter, Google Analytics, Heap, Amplitude, Segment, Rudderstack, Snowplow to ingest events, as long as they are loading to your Data Cloud, they can be used in GrowthLoop.
GrowthLoop Enabled Event Collection
If your company does not currently collect event data from your mobile and web application into your Data Cloud and you are looking for an easy to use solution, you can always use the Event Collection Service.
In this article, you'll see how to implement the Event Collection Service in your website. Once your event data is landing in your Data Cloud you can configure your Event tables as Datasets in GrowthLoop to begin using them in Audiences and Journeys in a matter of minutes.

You can get started with GrowthLoop Enabled Event Collection (in partnership with MetaRouter), in a few simple steps:
- Setup an event processing server.
- Send events from your website and mobile applications to the event processing server.
- Implement any additional tracking methods on your properties.
Setup Event Processing Server
It all starts with setting up your Event Processing Server.
- The Events Processing Server is a single-tenant cluster that will process the events sent from your various mobile and web properties. This cluster can then write the events directly to your Data Cloud or other supported destinations.
- GrowthLoop will setup your single-tenant Event Processing Server. This cluster will contain all the services you need to start sending events from your property to your integrations.
- While GrowthLoop creates the cluster, we'll set up your Data Cloud as a destination. Please provide your solutions architect with your credentials and project ID.
- Once you've created the cluster, it is time to add code to your site install the SDK for your website or mobile application to get started.
Setup Tracking SDKs
Once your event processing service is set up, you can start sending events to it. There are two primary methods for sending events from your properties.
Client to Server
Client to Server: You can also choose to send events directly from your clients to your events server using SDKs supported on the following platforms:
- Javascript (web)
- iOS SDK
- Android SDK
- React Native SDK
- HTTP
Server to Server
Server to Server: You can send events for processing directly from your server using SDKs in the following languages:
- Java
- .NET
- Node.js
- PHP
- Python
- React Native
- Ruby
Set Up Javascript SDK
The most common methodology for event collection is using the Client to Server approach. For example, here is how you kick off an integration with your website using the Javascript SDK.
- Add the code snippet below to the global header of your site. Note: We do not recommend installation via a tag manager, but that may be done where absolutely necessary.
- In the snippet, you'll need to replace
t.src = ("https\:"===document.location.protocol?"https\://":"http\://")+"tbd.com/"+key+".js"with wherever the file is hosted. For example, if the file was at https://growthloop.com/files/growthloop_marketing_site.js then that line should be
t.src = "https://growthloop.com/files/growthloop_marketing_site.jsort.src = ./files/growthloop_marketing_site.js
<script type='text/javascript'>
!(function() {
var analytics = (window.analytics = window.analytics || [])
if (!analytics.initialize) {
if (analytics.invoked) {
window.console && console.error && console.error('MetaRouter snippet included twice.')
} else {
analytics.invoked = !0
analytics.methods = [
'trackSubmit',
'trackClick',
'trackLink',
'trackForm',
'pageview',
'identify',
'reset',
'group',
'track',
'ready',
'alias',
'debug',
'page',
'once',
'off',
'on',
'addSourceMiddleware',
'addIntegrationMiddleware',
'setAnonymousId',
'addDestinationMiddleware',
]
analytics.factory = function(e) {
return function() {
var t = Array.prototype.slice.call(arguments)
t.unshift(e)
analytics.push(t)
return analytics
}
}
for (var e = 0; e < analytics.methods.length; e++) {
var key = analytics.methods[e]
analytics[key] = analytics.factory(key)
}
analytics.load = function(key, e) {
var t = document.createElement('script')
t.type = 'text/javascript'
t.async = !0
t.src = ("https:"===document.location.protocol?"https://":"http://")+"tbd.com/"+key+".js"
var n = document.getElementsByTagName('script')[0]
n.parentNode.insertBefore(t, n)
analytics._loadOptions = e
}
analytics.SNIPPET_VERSION = '4.13.1'
analytics.load("growthloop_marketing_site")
analytics.page()
}
}
})()
</script>- By default, your website will begin sending
PageEvents to the Event Processing Service. - Visit a few pages on your website to ensure events are processing and reaching your Data Cloud.
- You can now begin tracking additional events on your website using method like
Track,Identify,Groupwithin the Javascript SDK.
Once your Javascript SDK is installed you will begin sending event to your event collection service which will begin routing them to your Data Cloud. You can setup the other SDKs to begin sending events from your other properties as well. Reach out to [email protected] if you need any assistance with SDK installation.
Already with this simple setup, you can connect your page events dataset to GrowthLoop to begin using it in building audiences and journeys based on what pages users visit in your properties. But, this is just the start of what is possible.
Start Tracking Events
Once your SDK is installed you will automatically begin collecting Page Events. You can now start collecting events by adding Track, Identify, and Group methods to your properties.
Page Events
Page Events: The Page event method helps you understand which web pages are being visited. It collects information related to the specific web page a user is viewing and includes that information as data within the Page event payload.
Here is how page events are tracked end to end:
- Send the event from your website/property. While Page events are collected automatically for the sake of illustration here is how you would send one explicitly using the Javascript SDK using Javascript on your website:
analytics.page([category], [name], [properties], [options], [callback]);analytics.page ("documentation", "Documentation Homepage", {test_type: "A"})- Event Processing Service processes the event. The Javascript SDK page method will generate a Page event payload that will be sent to your Event Processing Service.
{
"timestamp": "2024-01-10T23:08:40.090Z",
"integrations": {},
"anonymousId": "f8cc0f85-cb4d-4f73-b16f-c251384fdf74",
"type": "page",
"properties": {
"category": "documentation"
"path": "/",
"referrer": "",
"search": "",
"title": "metarouter documentation homepage",
"url": "https://www.example.com/",
"name": "Docs Homepage",
"test_type": "A"
},
"context": {
"page": {
"path": "/",
"referrer": "",
"search": "",
"title": "metarouter documentation homepage",
"url": "https://www.example.com/"
},
"providers": {},
"globalPrivacyControl": false,
"consent": {
"optOut": {
"C0001": false,
"C0002": false,
"C0003": false,
"C0004": false,
"C0005": false
}
},
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36",
"locale": "en-US",
"library": {
"name": "analytics.js",
"version": "npm:next-1.51.3-mr.3"
}
},
"messageId": "05b0eb33e6948947f15973724147e34d",
"writeKey": "example_writekey",
"sentAt": "2024-01-10T23:08:40.095Z",
"_metadata": {
"bundled": [],
"unbundled": [],
"bundledIds": []
}
}- Event Processing Service sends to Data Cloud. The event payload is processed and stored in your Data Cloud in a table for consumption by GrowthLoop and can now be used in building audiences and journeys.
Page events are sent on page visits by users in the page table.
| Field | Type |
|---|---|
| id | STRING |
| anonymous_id | STRING |
| user_id | STRING |
| received_at | TIMESTAMP |
| sent_at | TIMESTAMP |
| original_timestamp | TIMESTAMP |
| timestamp | TIMESTAMP |
| url | STRING |
| title | STRING |
| path | STRING |
| integrations | STRING |
| context_locale | STRING |
| context_page_url | STRING |
| context_library_version | STRING |
| context_library_name | STRING |
| context_user_agent | STRING |
| context_page_title | STRING |
| context_page_path | STRING |
| context_consent_opt_out_c_0001 | BOOLEAN |
| context_consent_opt_out_c_0002 | BOOLEAN |
| context_consent_opt_out_c_0003 | BOOLEAN |
| context_consent_opt_out_c_0004 | BOOLEAN |
| context_consent_opt_out_c_0005 | BOOLEAN |
| context_ip | STRING |
| context_campaign_medium | STRING |
| context_page_search | STRING |
| context_campaign_name | STRING |
| context_page_referrer | STRING |
| context_campaign_source | STRING |
| context_campaign_content | STRING |
| context_campaign_term | STRING |
| context_providers_facebook_tag__fbp | STRING |
| context_providers_facebook_tag__fbc | STRING |
| search | STRING |
| referrer | STRING |
| type | STRING |
- Use Page Events in GrowthLoop Audiences & Journeys: Setup your
pagetable as a dataset in the GrowthLoop Platform to begin using it to build audiences and journeys based on which pages users visit on your properties.
Track Events
Track Events: The Track event method records information about specific actions users are taking on your digital property. It includes a name describing the action (e.g. Button Clicked or Product Purchased) and a list of Properties about the action which help describe it further detail.
Here is how Track events work end to end:
- Send the Track event from your website/property: Here is how you send a Track event using the Javascript SDK using Javascript on your website. Additional examples and docs can be found here.
analytics.track("Product Viewed", {
product_id: "837620387251",
name: "Blue Dress"
});- Event Processing Service processes the event: The Javascript SDK page method will generate a Track event payload that will be sent to your Event Processing Service.
- Event Processing Service sends to Data Cloud: The Track event payload is processed and stored in your Data Cloud in a table for consumption by GrowthLoop and can now be used in building audiences and journeys.
Track events are sent on page visits by users in the track table.
| Field | Type | Description |
|---|---|---|
| event | STRING | Name of action being performed. |
| properties | OBJECT | Dictionary of fields that describe the action. |
- Use Track Events in GrowthLoop Audiences & Journeys: Setup your
tracktable as a dataset in the GrowthLoop Platform to begin using it to build audiences and journeys based on any user action you start tracking.
Identify Events
The Identify event method allows you to tie events occurring on your digital properties to a specific, known user via the user providing an email, name or personally-identifiable information (PII) to you.
The best times to trigger an Identify call are typically:
- When a user first registers or creates an account with you
- When a user logs back in to their account
- When a user updates their profile information, e.g. an address or email.
Here is how Identify events work end to end:
- Send the Identify event from your website/property: Here is how you send a Identify event using the Javascript SDK using Javascript on your website:
analytics.identify("sample_user_id", {
name: "Jane Doe",
email: "[email protected]",
last_login: "2024-01-26T22:54:45.961Z"
});- Event Processing Service processes the Identify event: The Javascript SDK page method will generate a Identify event payload that will be sent to your Event Processing Service. Here is a slimmed-down version example of a payload.
{
"type": "identify",
"traits": {
"name": "Jane Doe",
"email": "[email protected]",
"last_login": "2024-01-26T22:54:45.961Z"
},
"userId": "sample_user_id"
}- Event Processing Service sends to Data Cloud: The Identify event payload is processed and stored in your Data Cloud in a table for consumption by GrowthLoop and can now be used in building audiences and journeys.
Identify Events: Identify events should be used to capture information about who your users are. These events will be sent to the identify table.
| Field | Type |
|---|---|
| anonymous_id | STRING |
| context_page_path | STRING |
| context_library_name | STRING |
| context_locale | STRING |
| received_at | TIMESTAMP |
| timestamp | TIMESTAMP |
| context_user_agent | STRING |
| id | STRING |
| context_consent_opt_out_c_0001 | BOOLEAN |
| context_consent_opt_out_c_0002 | BOOLEAN |
| context_consent_opt_out_c_0003 | BOOLEAN |
| context_consent_opt_out_c_0004 | BOOLEAN |
| context_consent_opt_out_c_0005 | BOOLEAN |
| context_page_url | STRING |
| context_page_title | STRING |
| context_providers_facebook_tag | STRING |
| sent_at | TIMESTAMP |
| original_timestamp | TIMESTAMP |
| context_ip | STRING |
| context_page_referrer | STRING |
| user_id | STRING |
| site | STRING |
| type | STRING |
| STRING | |
| integrations | STRING |
Group Events
Group Events: The Group method allows you to associate a user with a single or multiple groups, with each group assigned their own unique groupId. Groups of users could represent the organization, company or account they are a part of, or any other type of group you’d like to associate with a subset of users. A Group ID can be assigned traits when this event method is called, enabling you to describe the group in more detail as well, including the name of the group, subscription type the organization has purchased, and more.
Here is how Group events work end to end:
- Send the Group event from your website/property: Here is how you send a Group event using the Javascript SDK using Javascript on your website:
analytics.group("example_group_id", {
name: "Leo Burnett",
industry: "Advertising",
employees: 722,
plan: "premium",
});- Event Processing Service processes the event: The Javascript SDK page method will generate a Group event payload that will be sent to your Event Processing Service. Here is a slimmed-down version example of a payload.
{
"type": "group",
"groupId": "example_group_id",
"traits": {
"name": "Leo Burnett",
"industry": "Advertising",
"employees": 722,
"plan": "premium"
}- Event Processing Service sends to Data Cloud: The Group event payload is processed and stored in your Data Cloud in a table for consumption by GrowthLoop and can now be used in building audiences and journeys.
Write Events to Data Cloud
With your events now being sent to your Event Processing Service, you can begin routing these events to your Data Cloud. You can write events to any of the following data clouds or file storage systems:
- Amazon S3
- Amazon Redshift
- Google Cloud Storage
- Google BigQuery
- Snowflake
- DataBricks
- Azure Blob Storage
We recommend writing events to your Data Cloud. You can then use these events in GrowthLoop by setting up a new Dataset and adding it to a Dataset Group. This will enable you to leverage events in audience and journey building.
Once events are collected and sent to the Events Processing Server, credentials are required for connecting to your Data Cloud. The example below is what is required for a connection to BigQuery. Other Data Cloud credentials may vary.
BigQuery Connection Parameters:
- PROJECT_ID - Your BigQuery Project ID
- DATASET - The name of the BigQuery dataset where you want to write events
- REGION - Geographic Region, this is most commonly US
- CREDENTIALS - The credentials blob will look similar to the example below
{
"type": "service_account",
"project_id": "project_id",
"private_key_id": "privatekey",
"private_key": "-----BEGIN PRIVATE KEY-----\nprivatekey\n-----END PRIVATE KEY-----\n",
"client_email": "[email protected]",
"client_id": "1111111",
"auth_uri": "https://accounts.google.com/o/oauth2/auth",
"token_uri": "https://oauth2.googleapis.com/token",
"auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
"client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/generic%generic.iam.gserviceaccount.com",
"universe_domain": "googleapis.com"
}Advanced Event Collection
GrowthLoop's event collection service (in partnership with MetaRouter) works out of the box to collect all events including anonymous events and events where a user is "known".
- Anonymous Events: Events that occur on your properties where you have no way of identifying the user.
- Known Events: Events that occur on your properties where the email, phone, or ID of the user is known to your system.
There are two key use cases for anonymous events:
- Linking Anonymous behavior to Known Users: Once a user has signed up as a customer you will see all of the known events they perform. However, it is helpful to know all of the events they did prior to signing up as well so you understand their preferences better. Imagine a user that has visited your website several times and explored what they are interested in prior to every signing up. This information can prove very valuable in knowing what to recommend to them once they have signed up.
- Retargeting users performing anonymous events: It is extremely valuable to be able to retarget users based on their anonymous behavior with paid media campaigns. This capability is being severely restricted as 3rd party cookies are deprecated across the internet.
Using Anonymous Events when Targeting Your Known Users
With GrowthLoop Events Service every event includes an anonymous_id. Once users become known (when they sign up for your service, a newsletter, or some other method), all of their events will contain their known user ids. Their previous events that contain anonymous_id can be used as well when building audiences to target them. Since anonymous_id is placed on local_storage, it can associate anonymous events happening from the same device up to 12 months apart.
Here is how you leverage these anonymous events in GrowthLoop Audience Builder:
- Click Dataset Group in left-hand menu
- Create your Dataset Group
- Add your Known User dataset as Primary or User Dataset
- Add your Known Events dataset to Dataset Group
- Now you can target known users based on their known event behavior. But, let's extend this to include their anonymous events as well.
- Add your Anonymous Events dataset to Dataset Group, and join to your Known User dataset based on
anonymous_id. This ID links your known user to any anonymous events they performed prior to becoming known. - When building an audience, you can now target users based on known events they have performed, and anonymous events they performed prior to setup in the same place.
Congratulations, you can now target customers and provide recommendations for products and services based on their browsing behaviors prior to signing up and becoming known users.
Target Anonymous Audiences with Paid Media
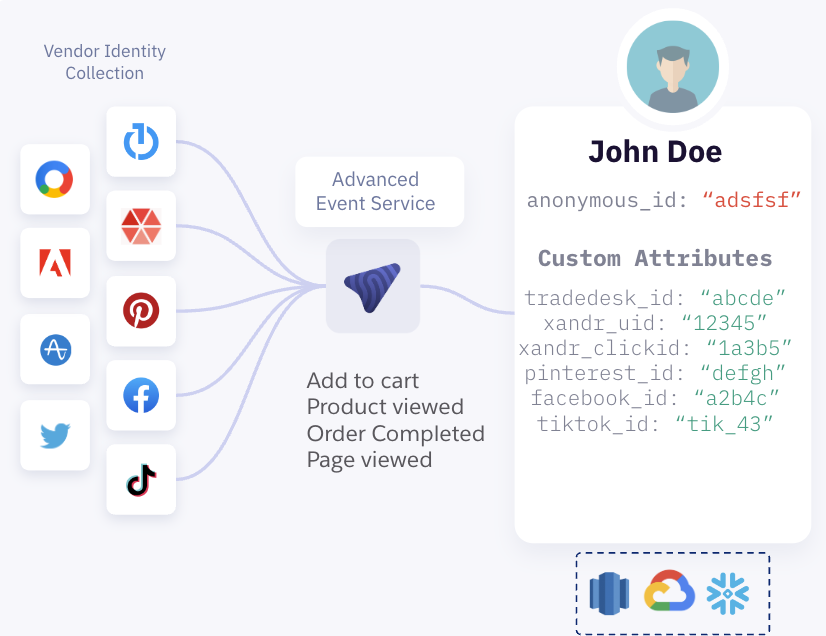
With the Advanced Events Collection Service, GrowthLoop can add additional targetable keys to every anonymous event. Each event written to your data cloud starts with an anonymous_id.
Advanced Events expands on this anonymous_id and enriches the anonymous profile with IDs from key social and paid media network profiles including Pinterest, Facebook, Ticktock, Trade Desk and more.

Here is the full list of enrichment IDs that can be included on the user profile:
- Acuity Ads
- Adobe Analytics
- Amnet
- Amobee
- Appsflyer
- Bloomreach
- Criteo
- Facebook Pixel
- Google Ads
- Impact Radius
- InMarket
- MediaMath
- Merkle
- Moveable Ink
- NextDoor
- Revjet
- Snapchat
- The Trade Desk
- Verizon Media
- Xandr
Once the anonymous profile is enriched with these IDs, they can then be used to target anonymous users across these paid media platforms using GrowthLoop's Audience Builder. Here is how:
- With Advanced Events Service, you can create an audience builder in GrowthLoop dedicated to targeting anonymous visitors to your properties.
- Start by setting up a Dataset Group for anonymous users in GrowthLoop to begin creating audiences and journeys to target anonymous users with paid media.
- Setup your Dataset Group and include your anonymous profile dataset as primary dataset.
- Add your anonymous events dataset to the dataset group.
- Create an audience of anonymous users based on their event behavior.
- When exporting audiences to end platforms like Facebook Ads or TradeDesk, utilize their anonymous profile id for that destination as a match key.
Congratulations, you can now target anonymous users browsing your properties across paid media channels directly from GrowthLoop.
Have any questions about modifying your journeys? Reach out to us at [email protected] and our dedicated solutions architects will be able to help.
Updated 8 months ago
Once you have Events Streaming into BigQuery, you can start exporting audiences.